javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

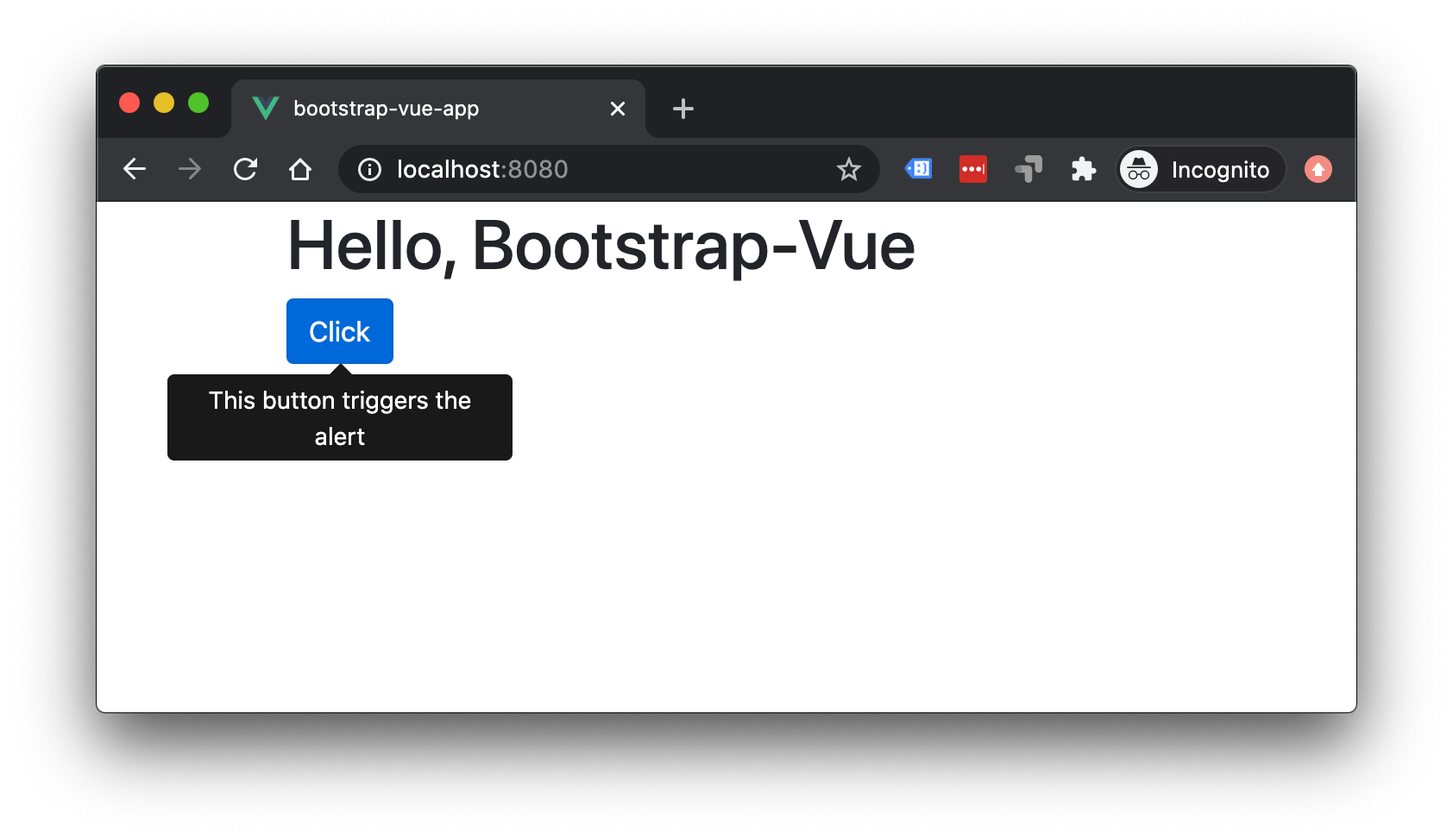
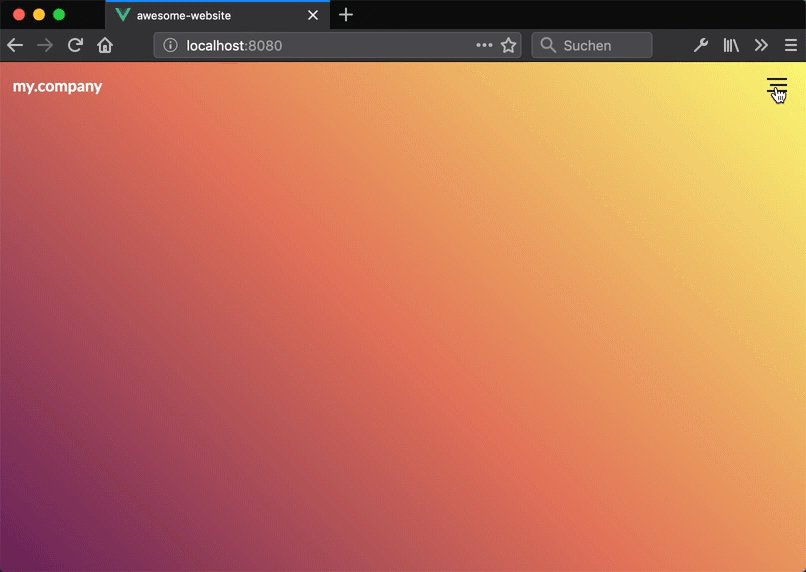
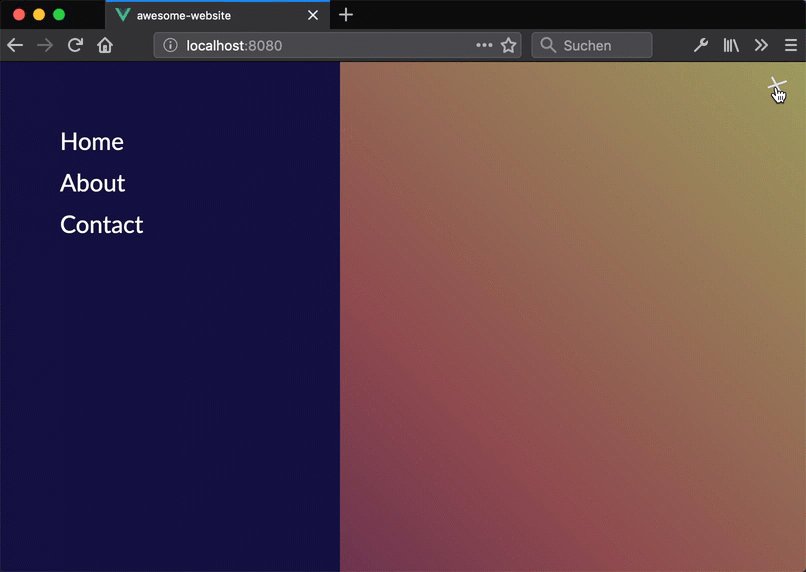
Drop jQuery From Your Bootstrap Project (And Replace it with Vue.js!) | by Anthony Gore | Vue.js Developers | Medium

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube