Dedoose interface at the stage of mixed analysis by code-descriptor... | Download Scientific Diagram

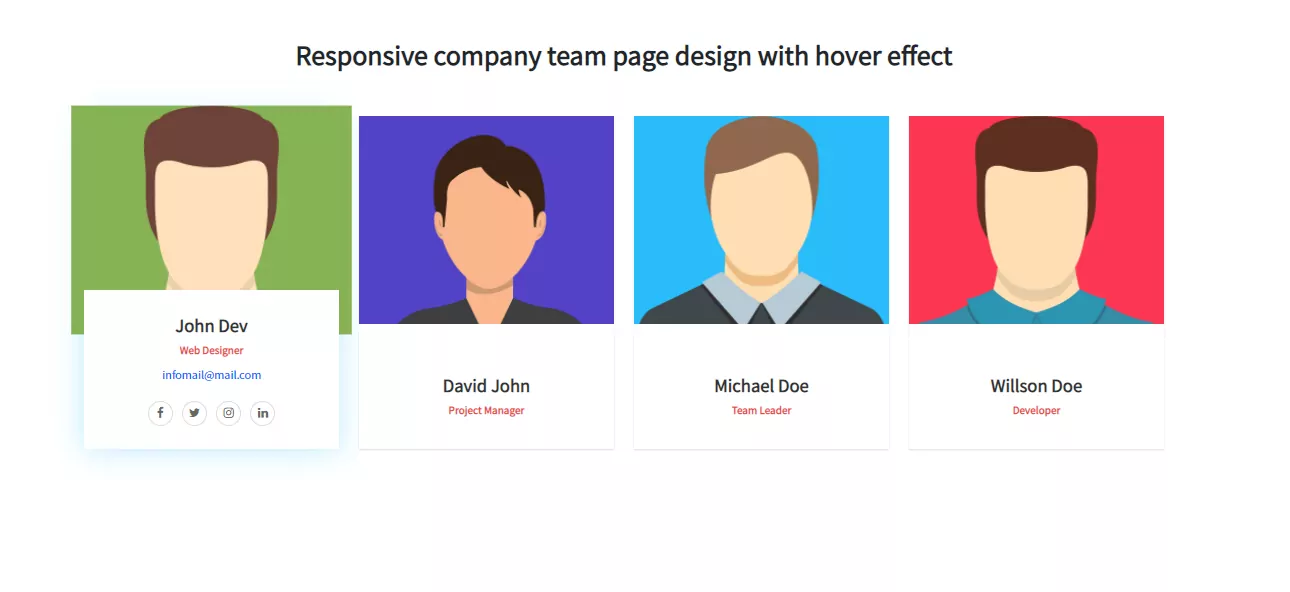
How To Create Responsive Our Team Section Using Html Css | Our Team Page Using Html Css - Coding With Nick

PancakeSwap🥞Ev3ryone's Favourite D3X on Twitter: "Proud to announce that the #PancakeSwap front-end is now open source! 🥞 https://t.co/C5UzrCmJhj If you're a dev looking to get involved, check out the contribution guidelines: 🥞