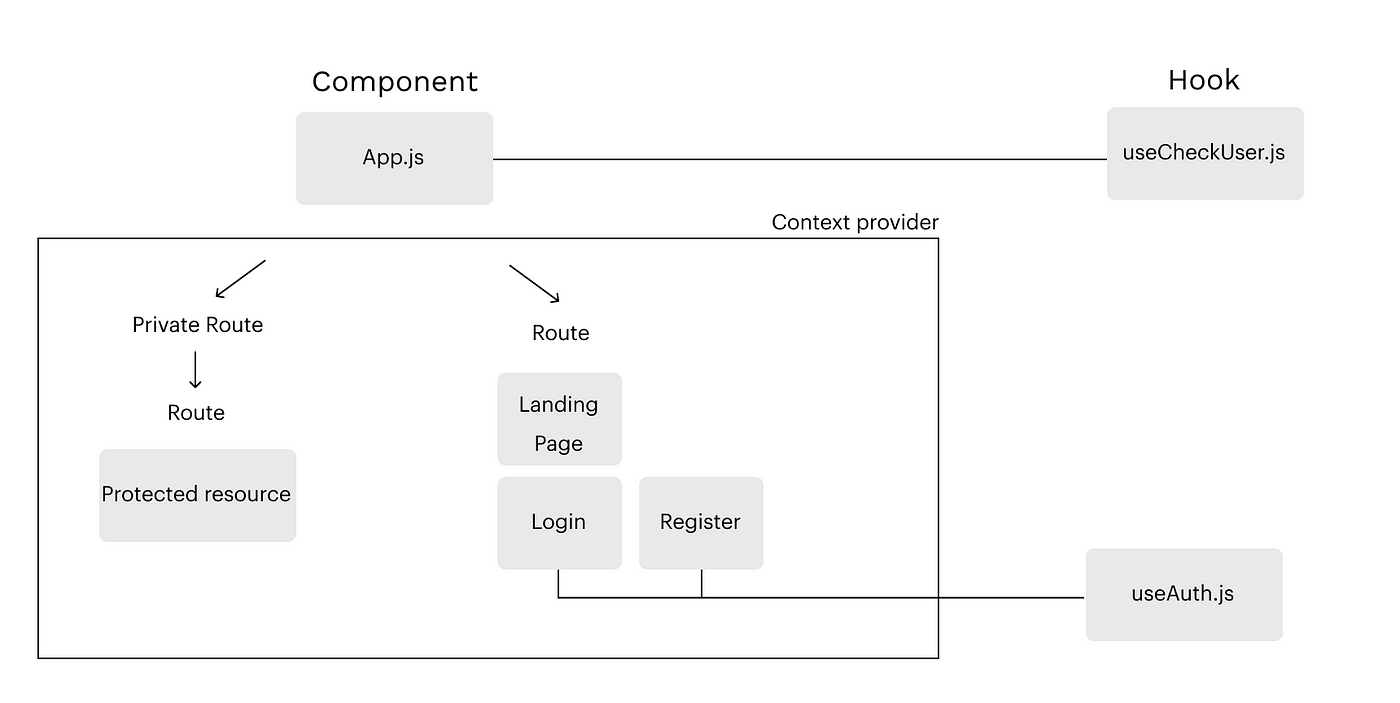
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

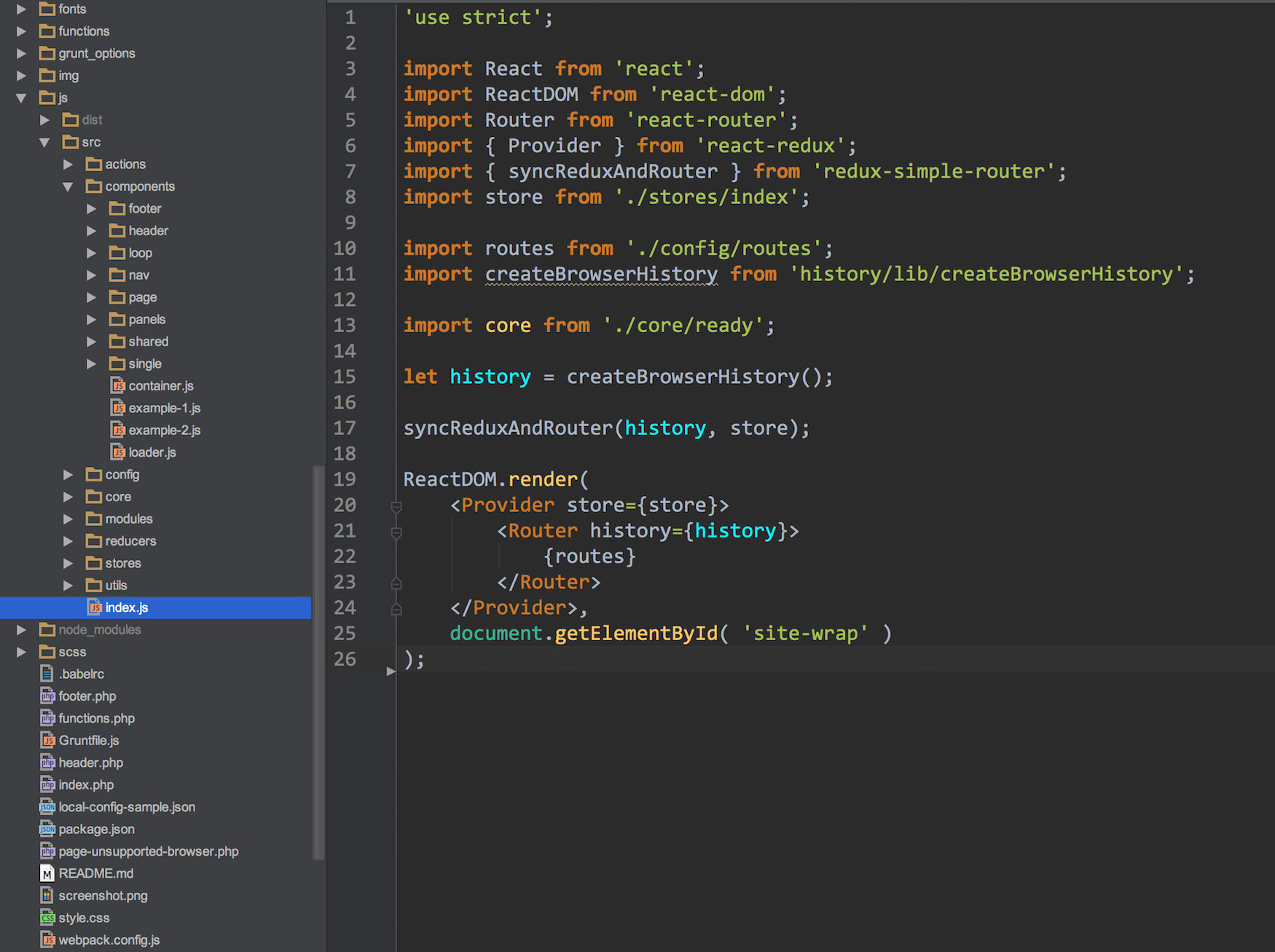
Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

reactjs - Could not find "store" in the context of "Connect(DiveLogTable)". Either wrap the root component in a <Provider> Error in Redux component - Stack Overflow

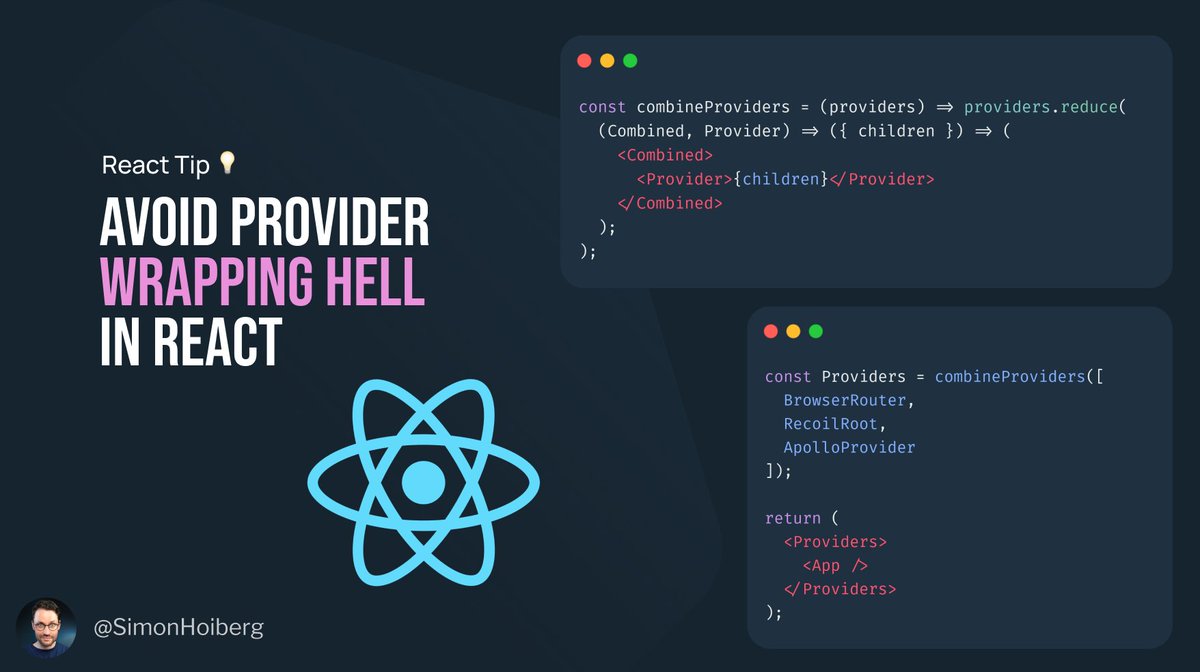
Simon Høiberg on Twitter: "React Tip 💡 Avoid Provider wrapping hell in React. Use this simple approach to combine all your Providers into a single Provider element. https://t.co/fQfrFEMKUf" / Twitter