
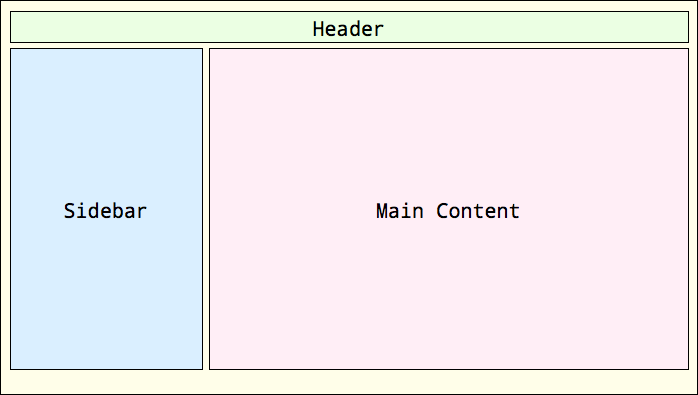
How to put main element next to sidebar? - HTML & CSS - SitePoint Forums | Web Development & Design Community

How to put main element next to sidebar? - HTML & CSS - SitePoint Forums | Web Development & Design Community

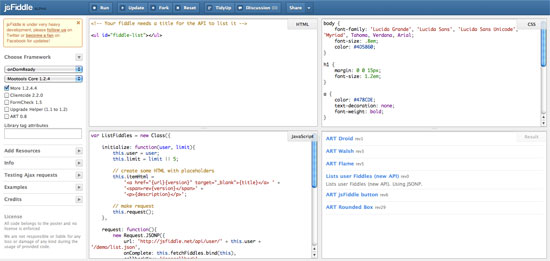
Use JSON to dynamically build web pages with Vue.js | by Mikhail Karan | HTML All The Things | Medium




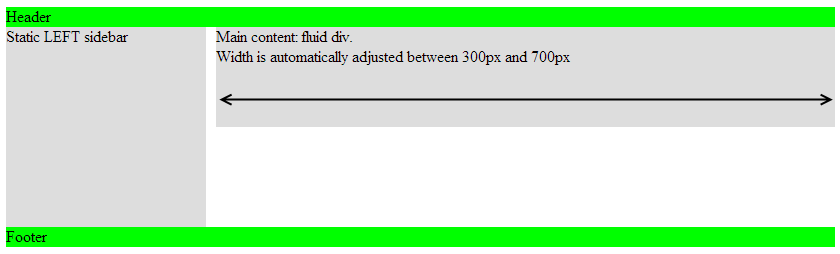
![How to make show hide sidebar [SOLVED] | DaniWeb How to make show hide sidebar [SOLVED] | DaniWeb](https://static.daniweb.com/attachments/4/7618ff8005348baecfe7336c000e6aab.jpg)












![15+ Bootstrap Sidebar Menu [ Demo + Code ] 15+ Bootstrap Sidebar Menu [ Demo + Code ]](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms125.png)

